Hyperlinks
Hyperlinks can connect to local web pages or external web pages. To add navigation to your website you will need to add hyperlinks which connect your individual web pages. You can add hyperlinks to your web page using the <a> element. The text you want to display as the hyperlink goes between the opening and closing hyperlink tags. The <a> element has an attribute href which is the location to link to. The location of a local page is just the file path for that page.
Using Hyperlinks
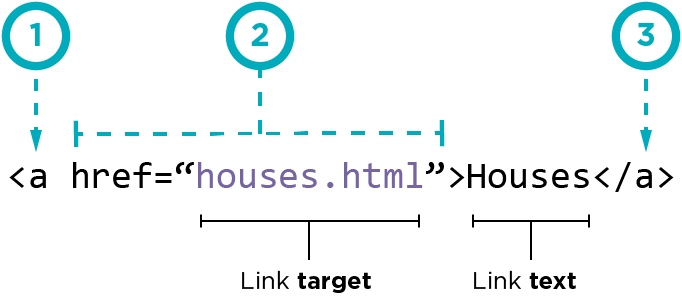
Assuming you have as website that includes a second page with the filename houses.html, you could create a link to that page like this:
- The
<a>tag wraps the text that you want to turn into a clickable link. A is short for anchor. - The
hrefattribute, short for hypertext reference, determines where your link should go to. In this case,houses.html. - The closing tag ends your link.
W3 Schools Link