
My name is Jens Bergensten but I'm better known as Jeb. I'm the lead developer on Minecraft, here at Mojang in Stockholm. I think I was eleven or maybe twelve and I started programming because I wanted to make games. One of my father's friends told me that in order to make games, you need to learn how to program. That's how I got started. I like designing and figuring out the architecture of games. That's what I really like about Minecraft.

Over the next hour, you're going to learn the basics of computer science by programming Alex or Steve to move through a simulated piece of a Minecraft world.

Traditional programming is usually in text but today we'll use Blockly, a system which uses visual blocks that you can drag and drop to write programs. Under the hood, you're creating Javascript code.

The concepts you'll be learning are what computer programmers use every day and are the foundation to computer science. Here at Mojang, we use these same concepts to make Minecraft work.

Before you start, you'll pick your character. I'm going to choose Alex. Let's build code for a program that will help her move around the screen.

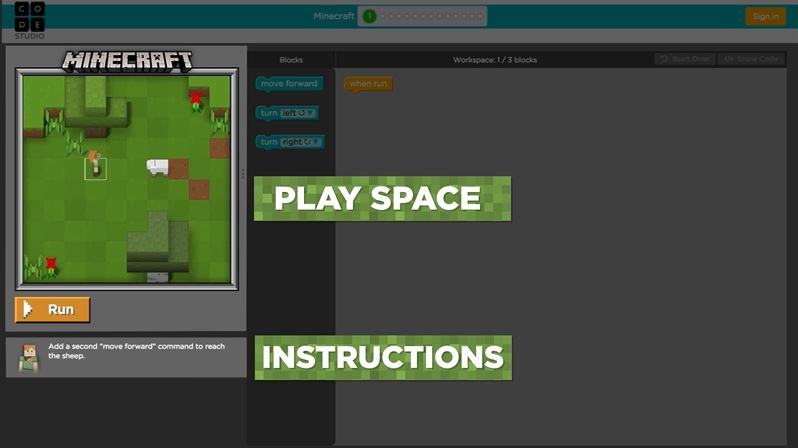
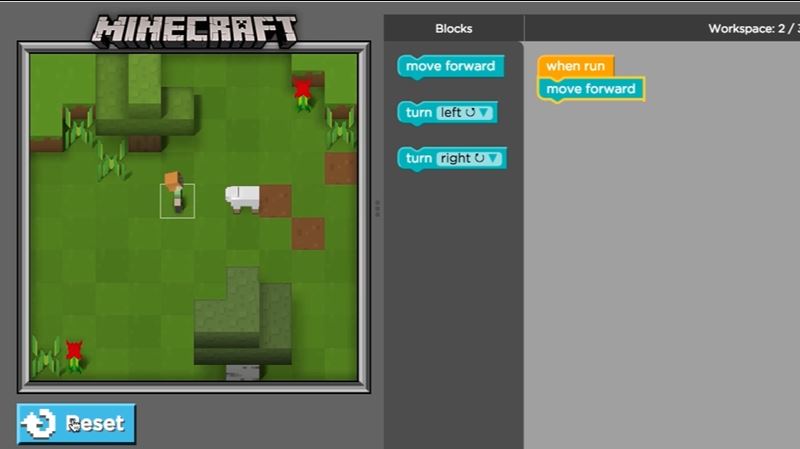
Your screen is split into three main parts. On the left is the Minecraft playspace where your program will run. The instructions for each level are written below.

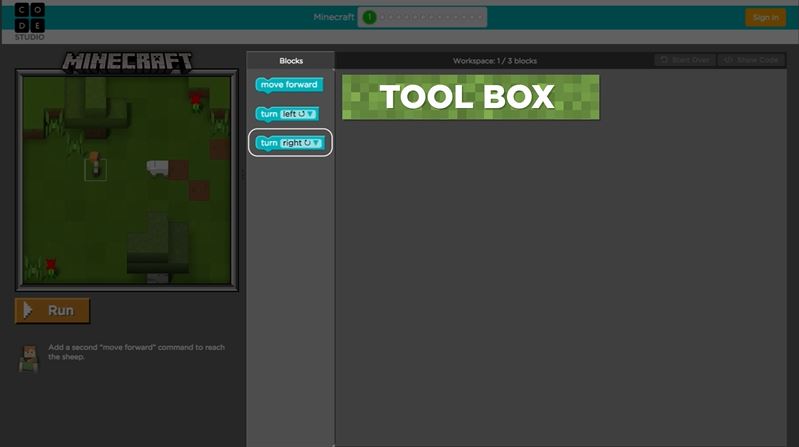
This middle area is the toolbox and each of these blocks is a command that directs Alex's actions.

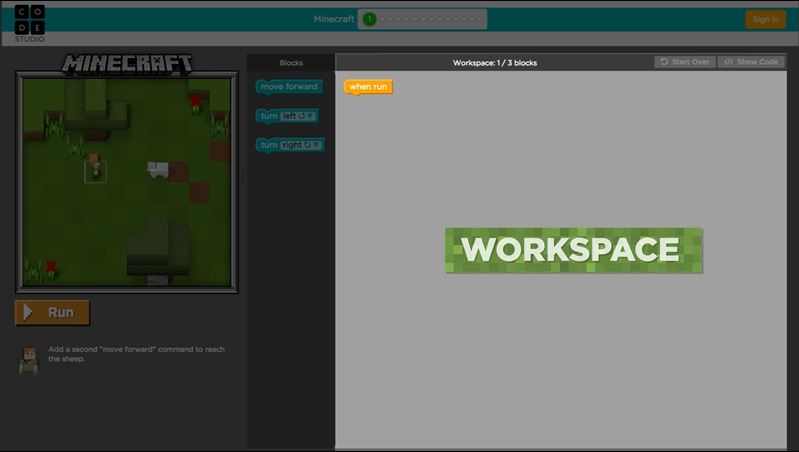
The white space on the right is called the work space and this is where we'll build our program.

If we drag the moveForward(); block to our workspace and then click run, what happens? Alex moves forward one space on the grid.

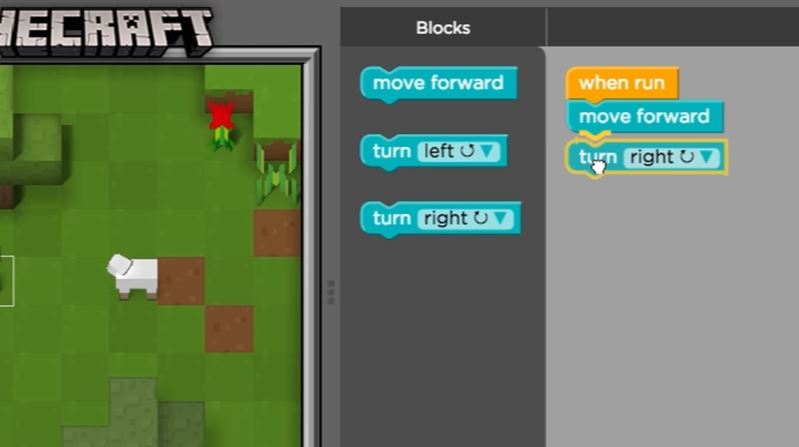
And what if we want to do something after she has moved forward one space? We can add another block to our program. I'm going to choose the turnRight(); block and I'll drag it underneath my moveForward(); block until this orange line appears. Then I'll drop it and the two blocks will snap together. When we press run again, Alex will perform the commands that are stacked from top to bottom in our workspace.

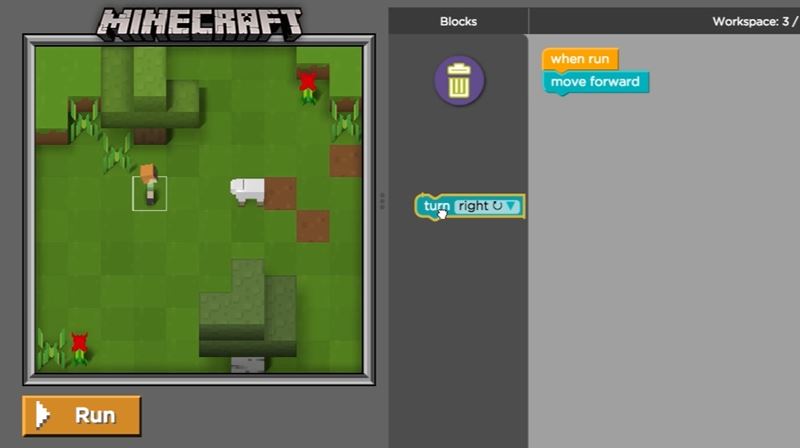
If you ever want to delete a block, just drag it from the stack back to the toolbox.

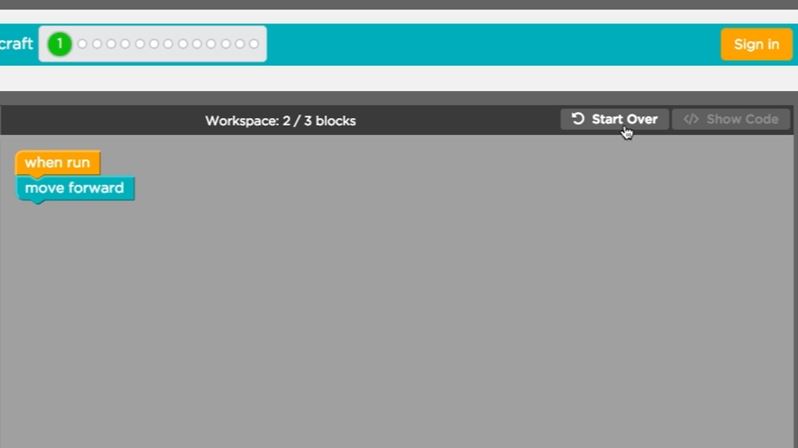
To undo your changes and get back to how the level started, use the Start Over button in the top right corner of the workspace. One more thing: you see the little triangle on the turn blocks? Anytime you see these triangles, it means that you can pick a different option. Let's start coding!