Video: App Lab - Images and Sounds

Next you'll learn about adding images and sounds to your app. Let's start by checking out the sound options.

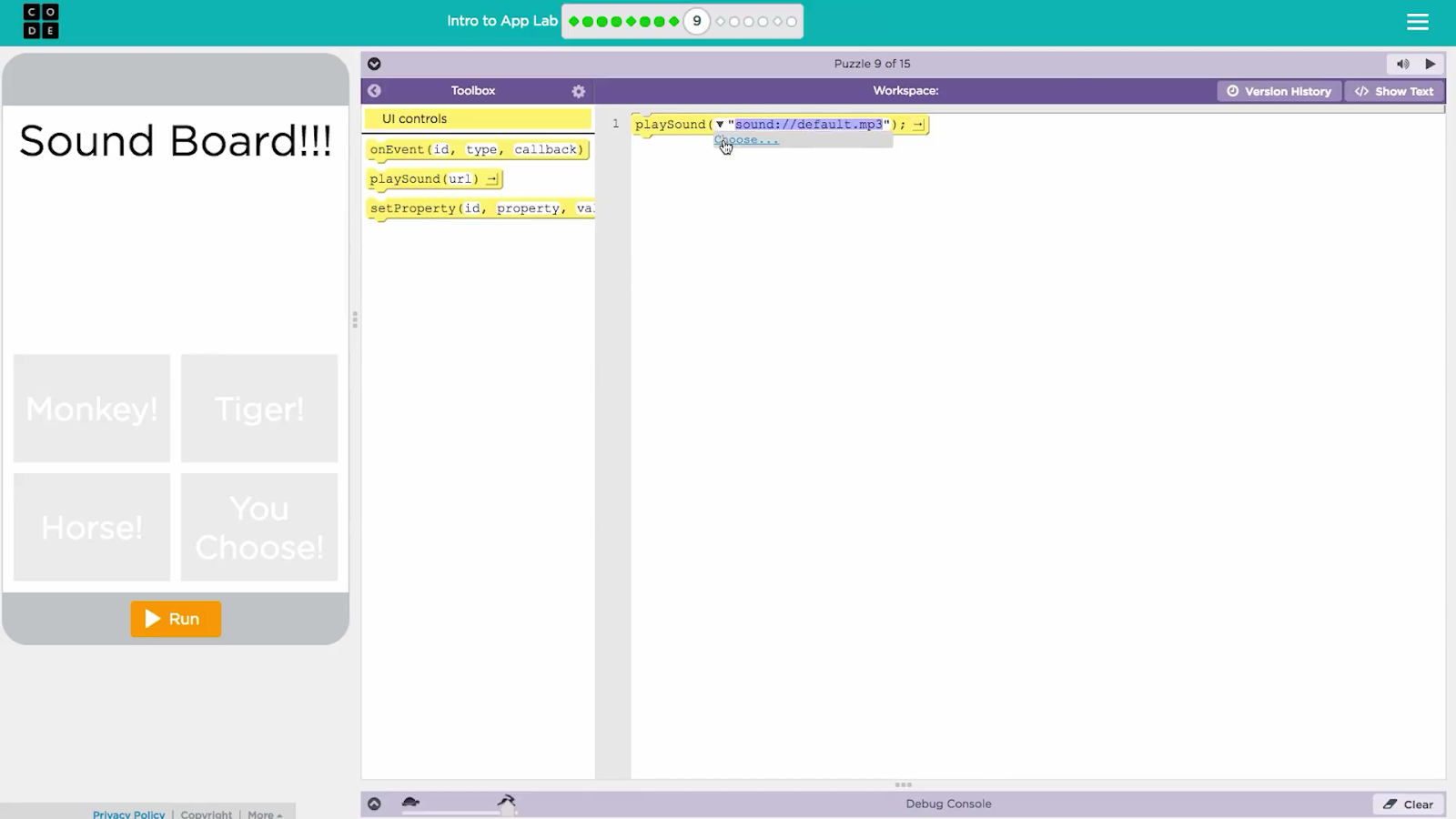
In the tool box you'll find a new block called "playSound". Drag it into the workspace. You can pick a sound to play by clicking the drop-down then clicking "Choose".

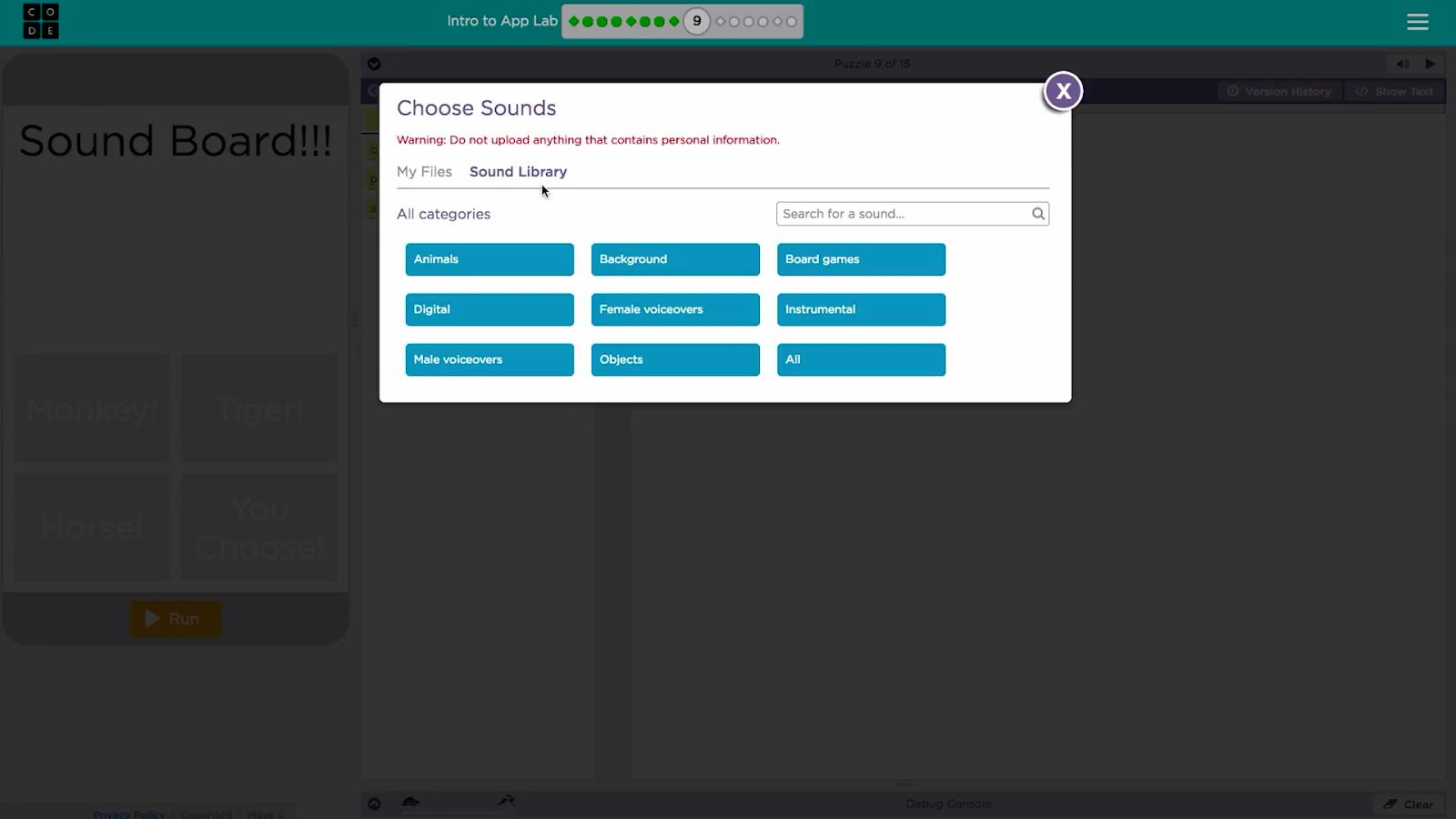
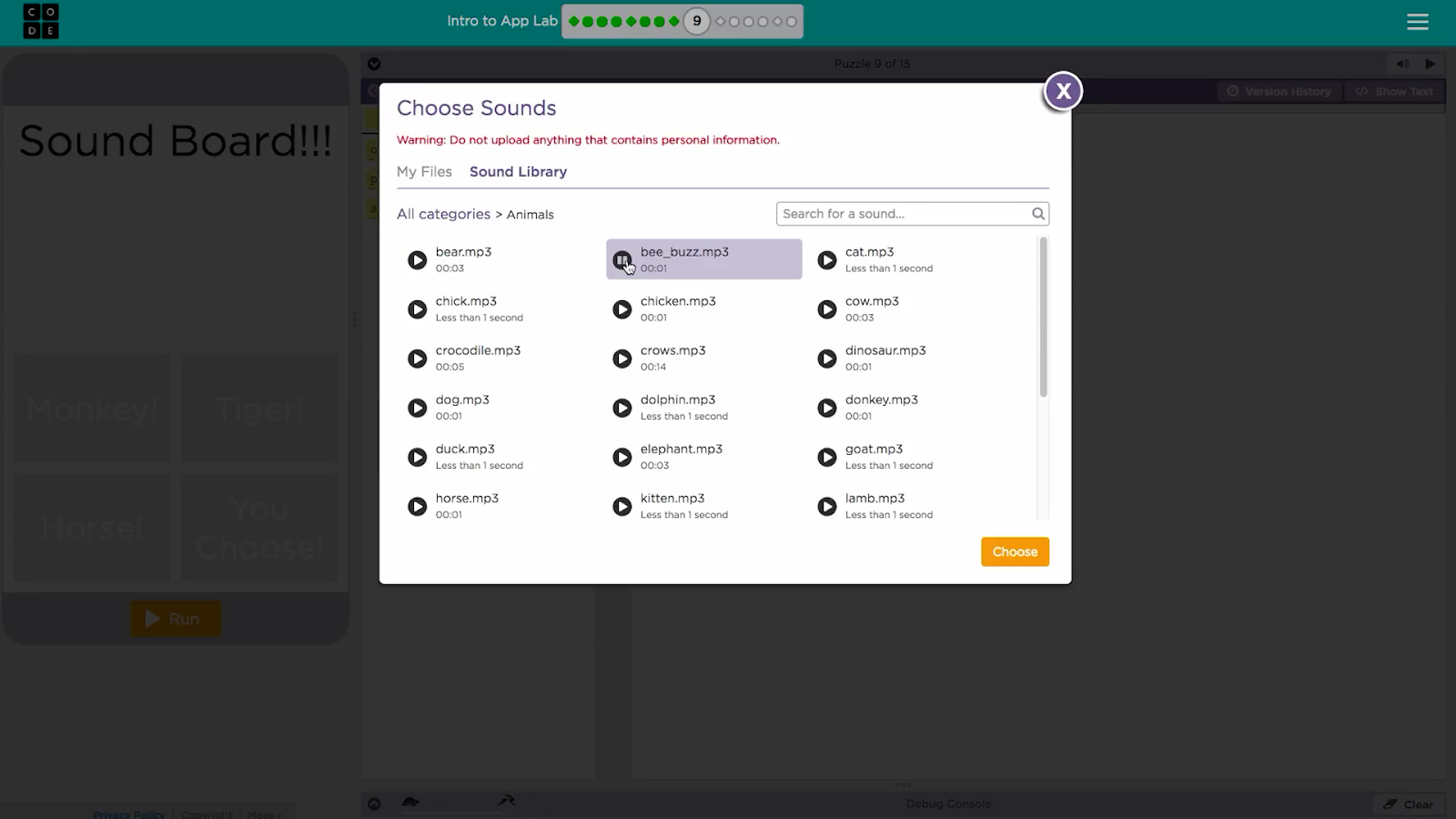
From here you can either upload a sound file from your computer, or search for a sound from the sound library. The sound library has lots of different categories like instruments, background music or animals.

Once you've got the sound you want, click "Choose". When this block runs, it will play the sound you chose.

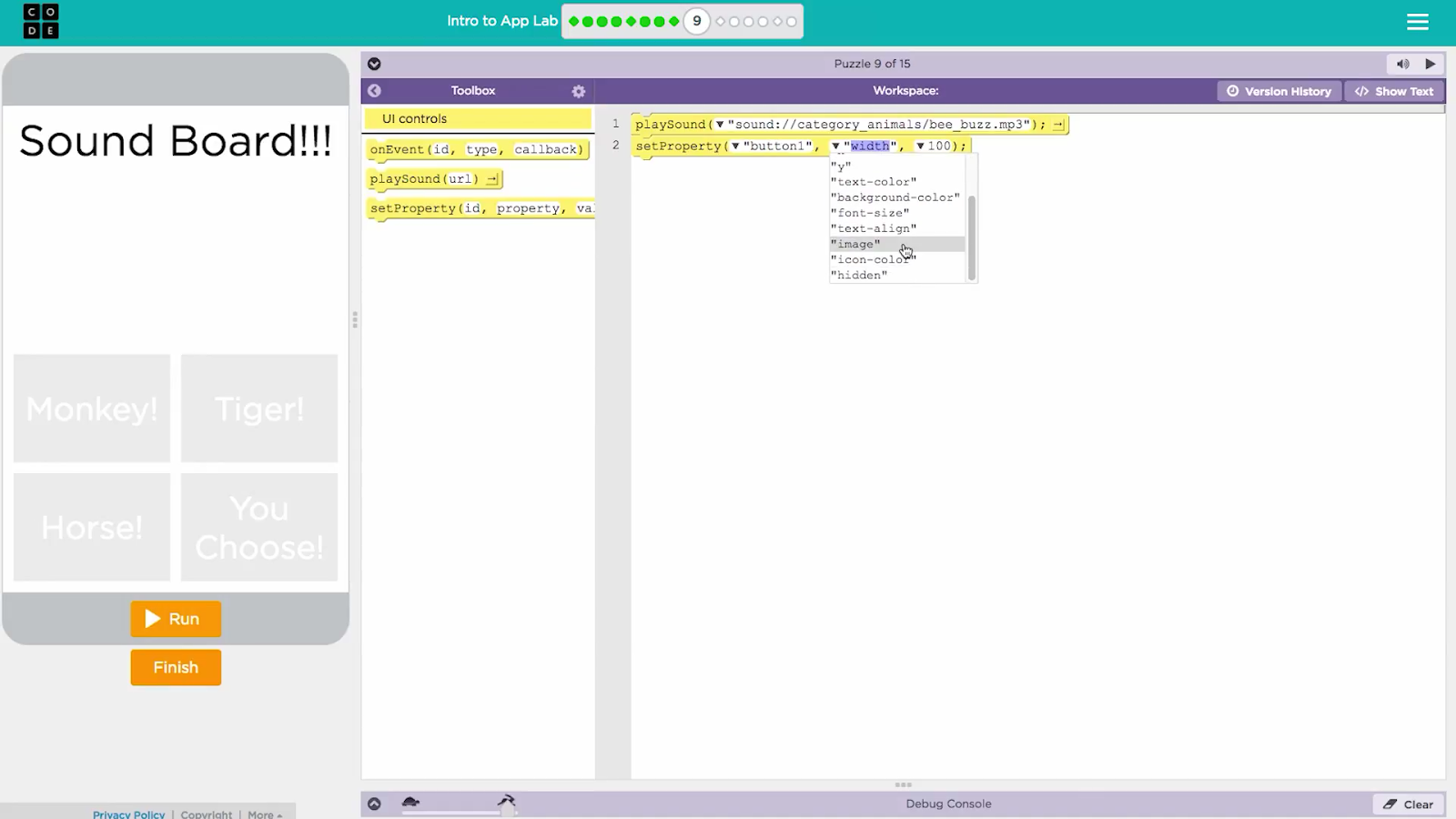
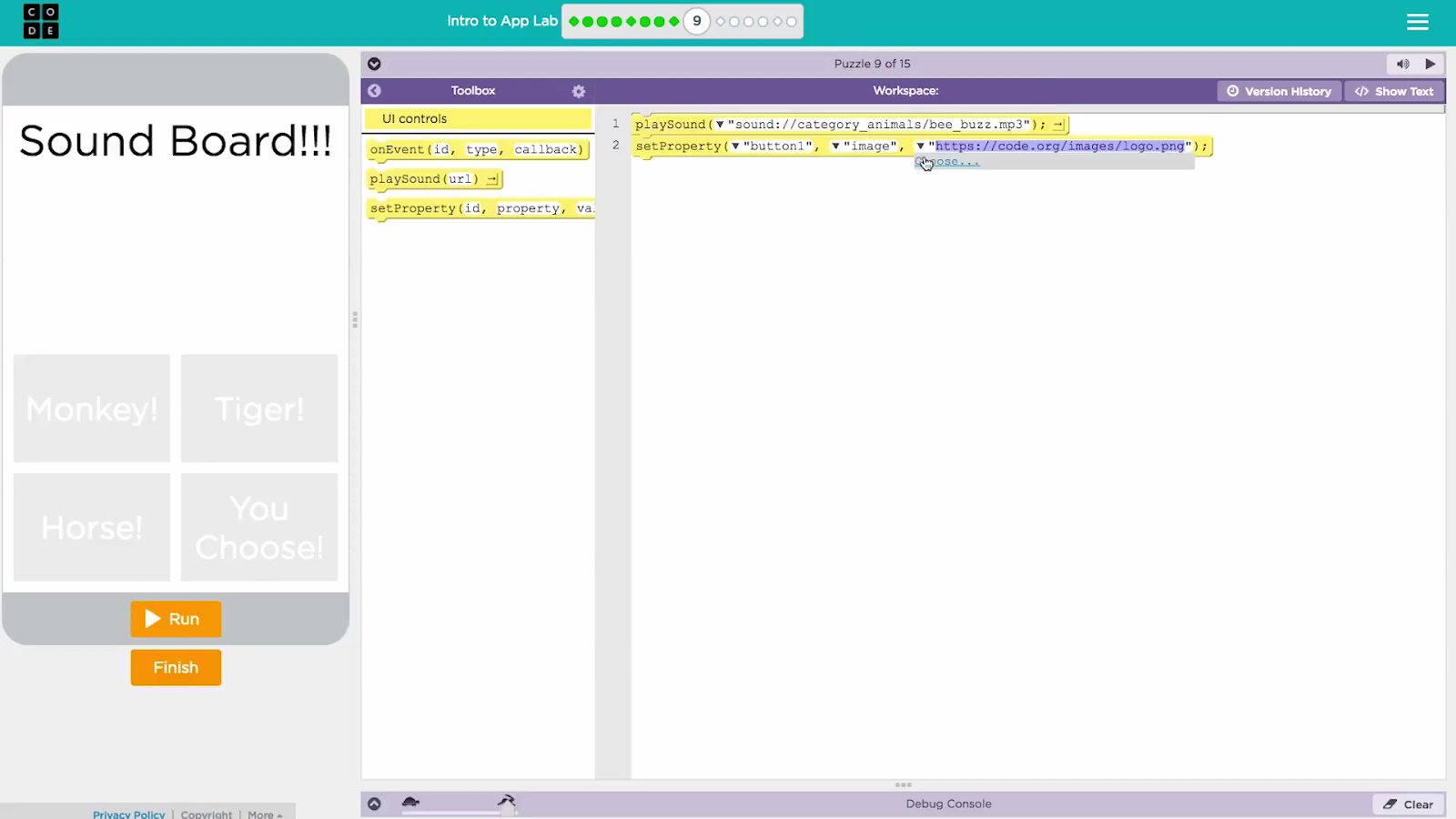
To add images to your elements you can just use the setProperty block. Select the image property in the second drop-down

Then select "Choose" from the third drop down.

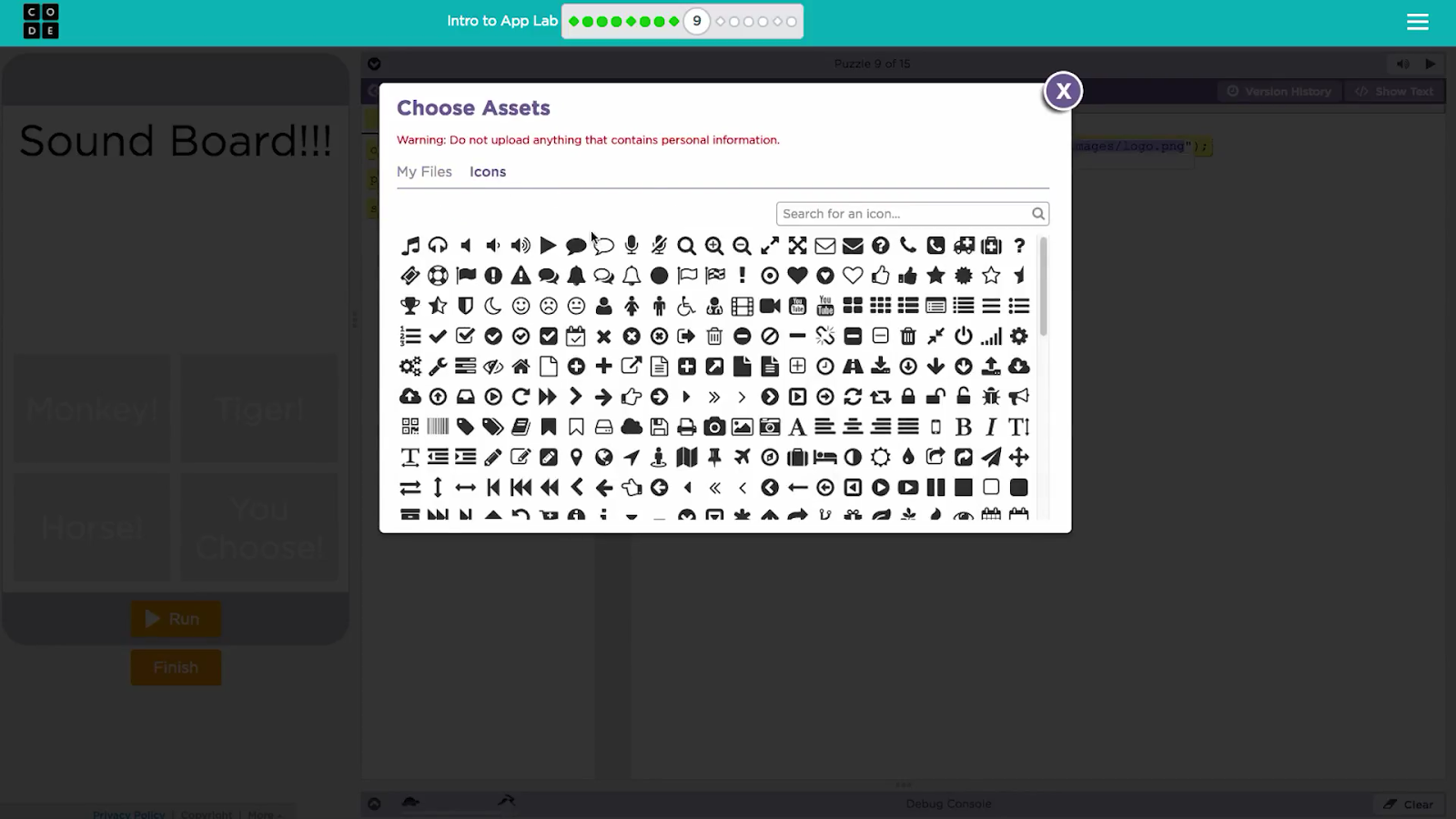
From here you can upload an image from your computer or you can look through a huge library of icons in the icon library.

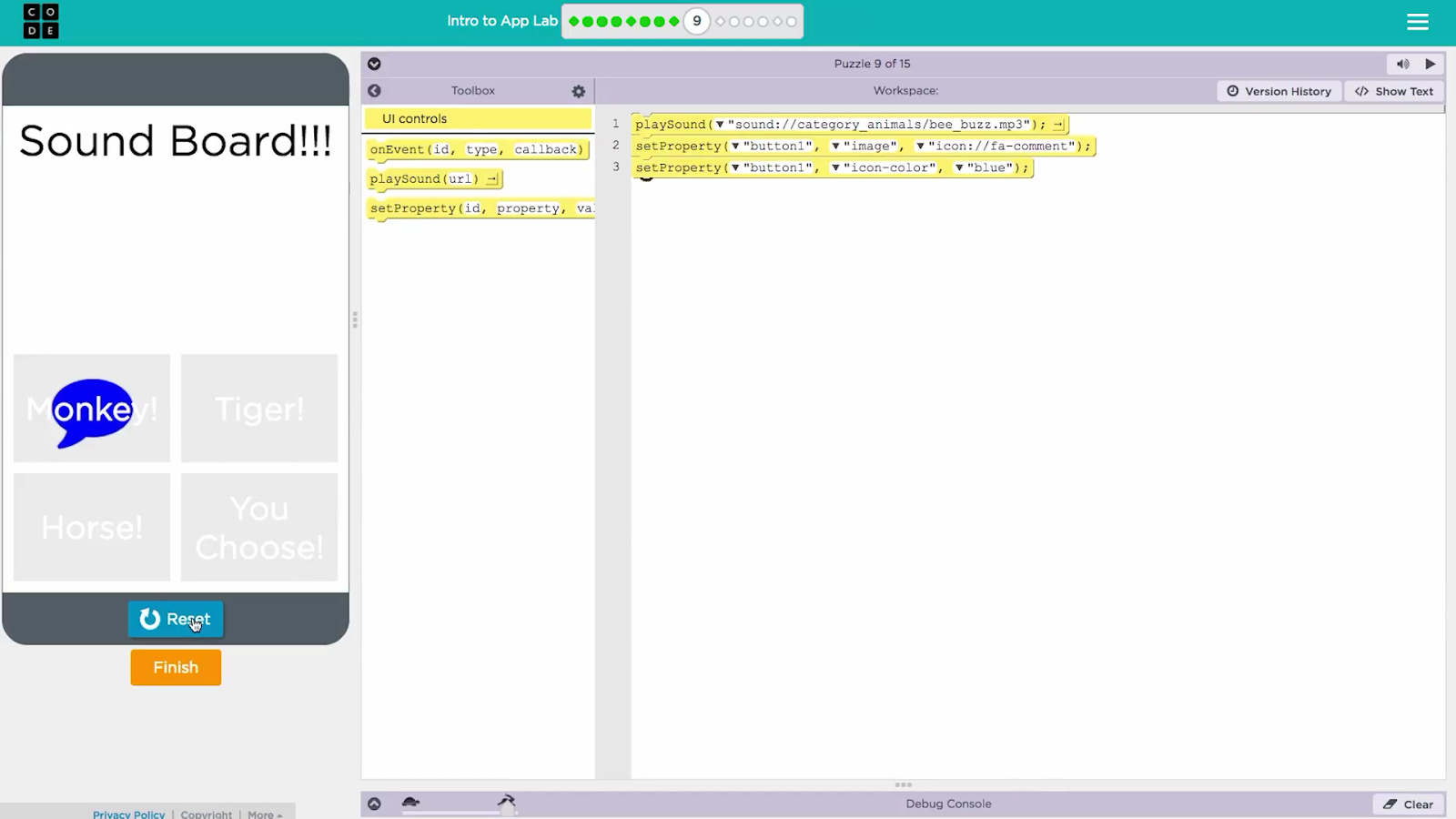
Back in code mode you can use the "setProperty" block to change the icon color of your icon. Once you've picked what image your icon to use click "Run" to see how it looks.

That's all there is to it! Now you can start adding images and sounds to make your apps even more fun and dynamic.