Web Lab
To help you be successful when using our tool, you will find some common questions users have had with Web Lab.
General Information
The Inspector Tool
The Inspector Tool is a great way to learn more about unfamiliar code in Web Lab. To turn on the Inspector Tool, click  . You will know that the Inspector Tool is on because the button will turn white and say "Inspector: On". Once you turn on the Inspector Tool, you can hover over anything in the preview area and Web Lab will highlight the code that is making that part of the page appear.
. You will know that the Inspector Tool is on because the button will turn white and say "Inspector: On". Once you turn on the Inspector Tool, you can hover over anything in the preview area and Web Lab will highlight the code that is making that part of the page appear.

File Organization
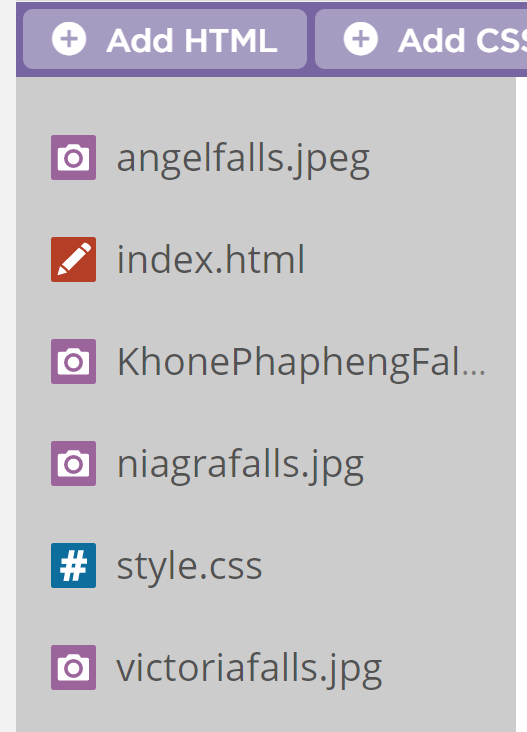
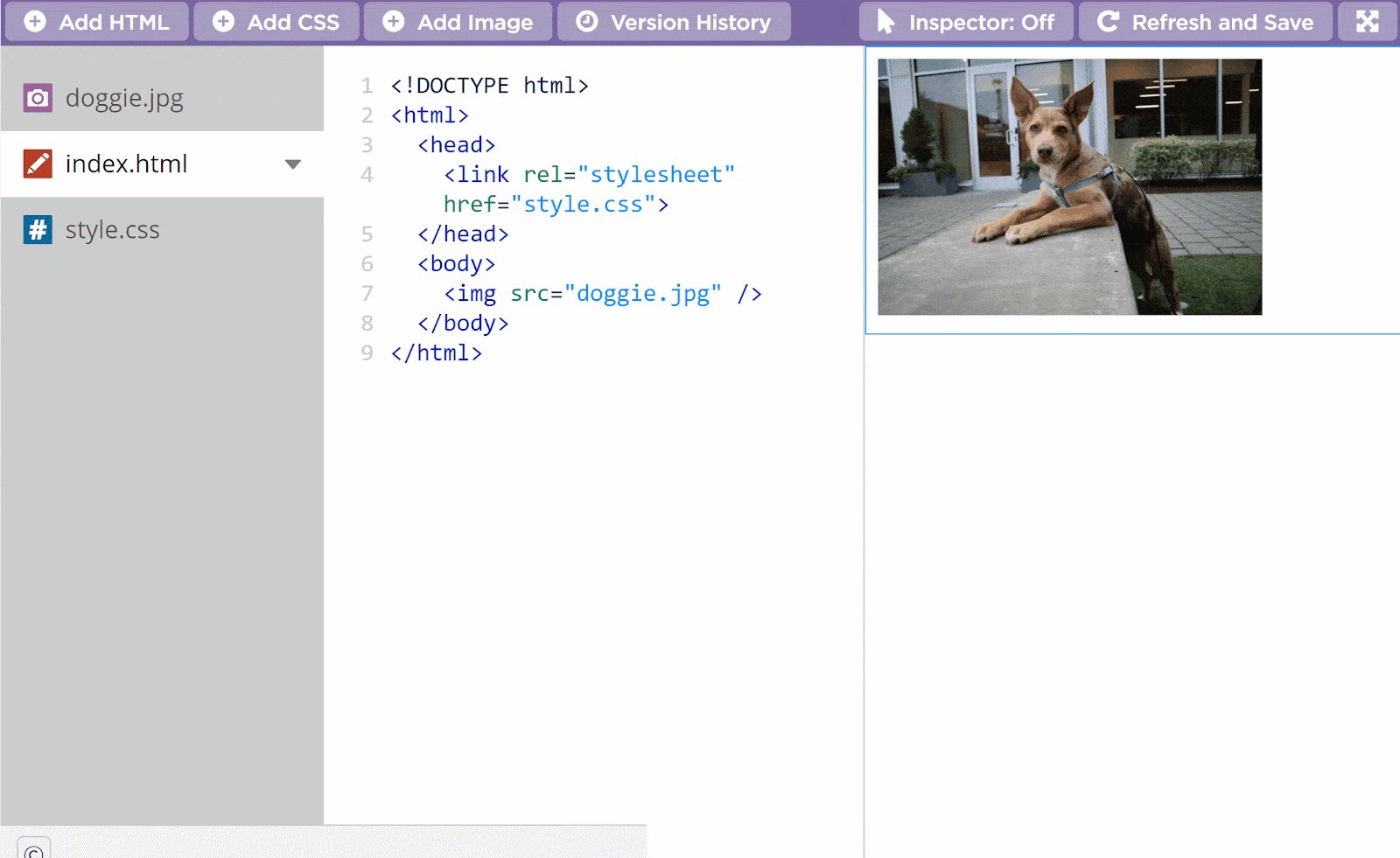
You’ll notice that files are color-coded by their type and have new icons. Hopefully, this makes it easier to quickly tell the difference between a CSS file, an HTML file, or an image.

Code Selector
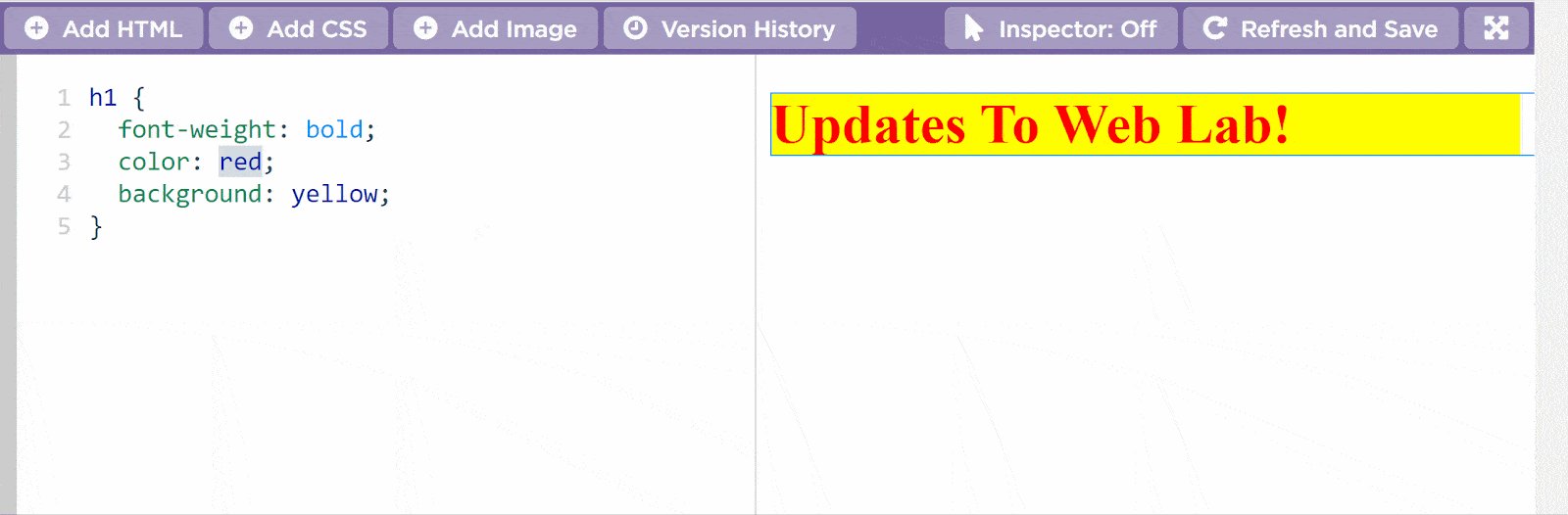
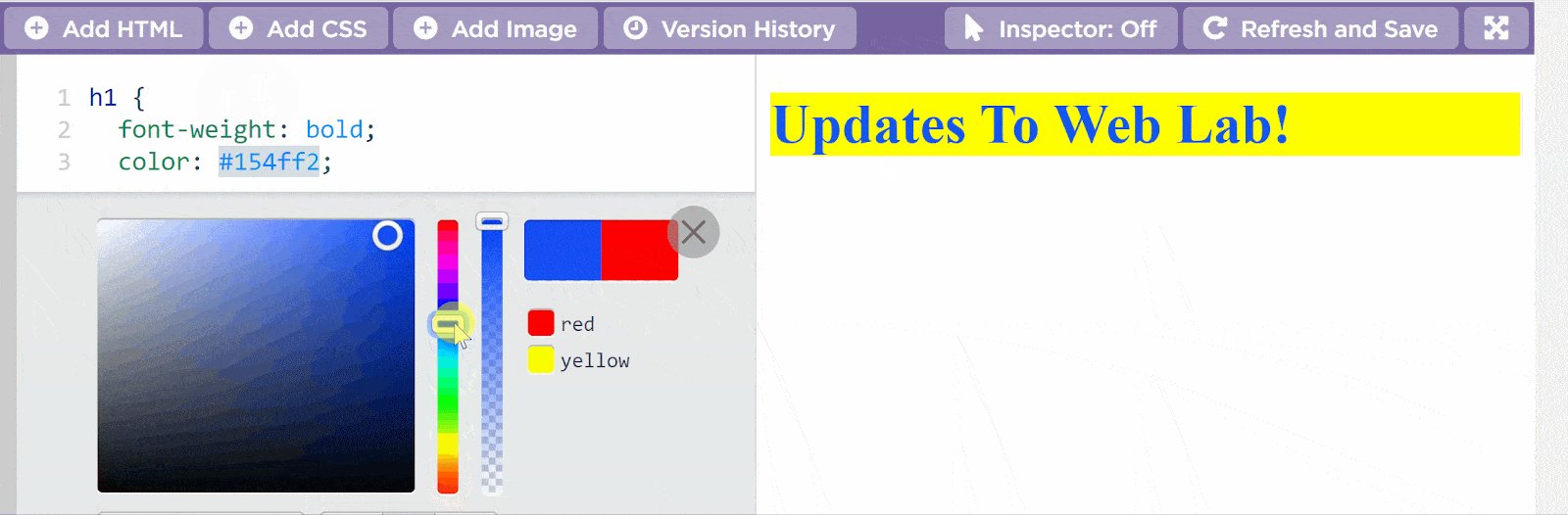
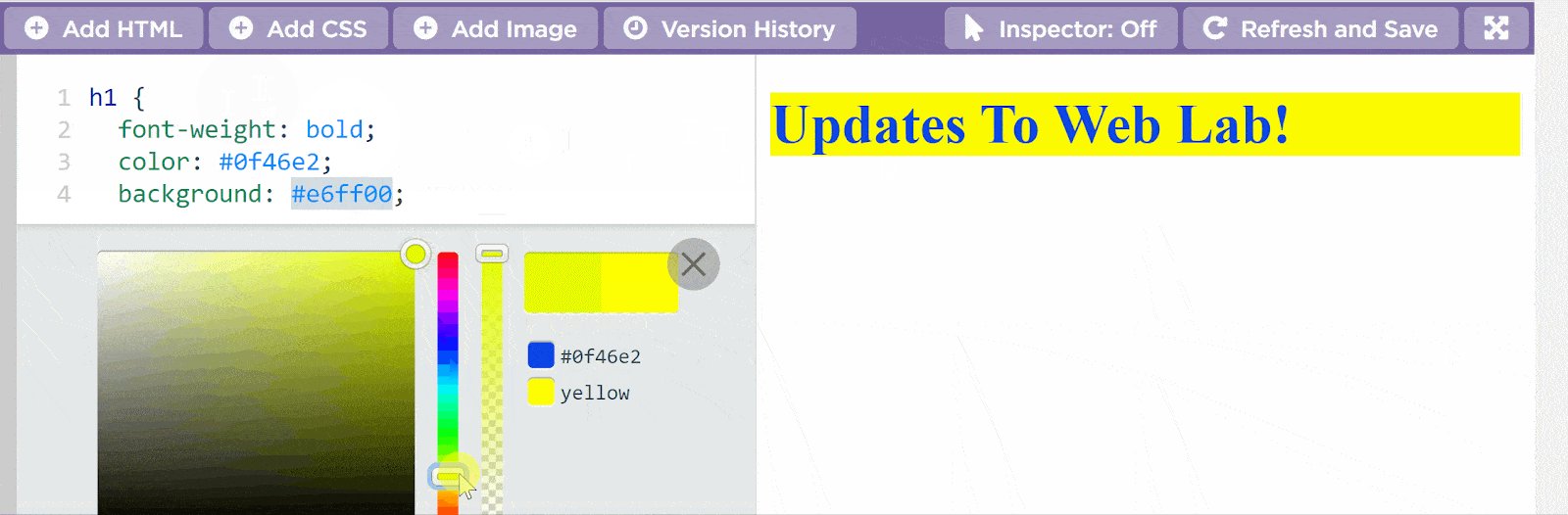
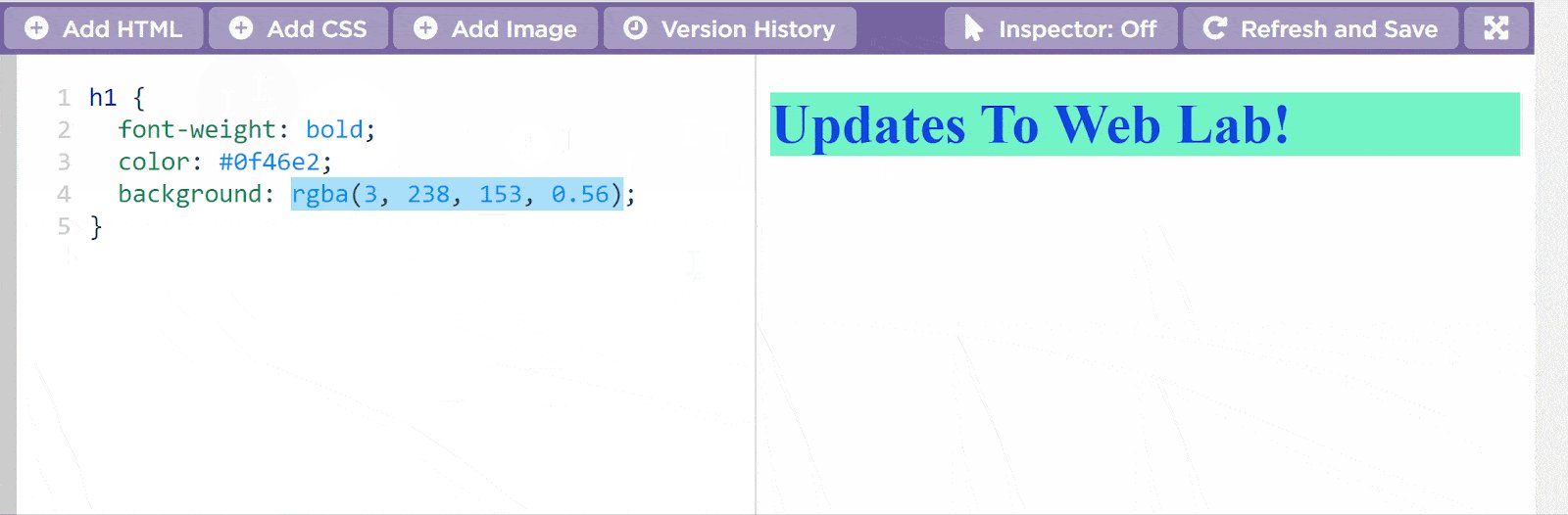
When adding colors within a CSS file, you will notice a purple icon that appears when you click on a color name. This icon opens a color selector widget, which makes it easier to select new colors for your website. See it in action below!

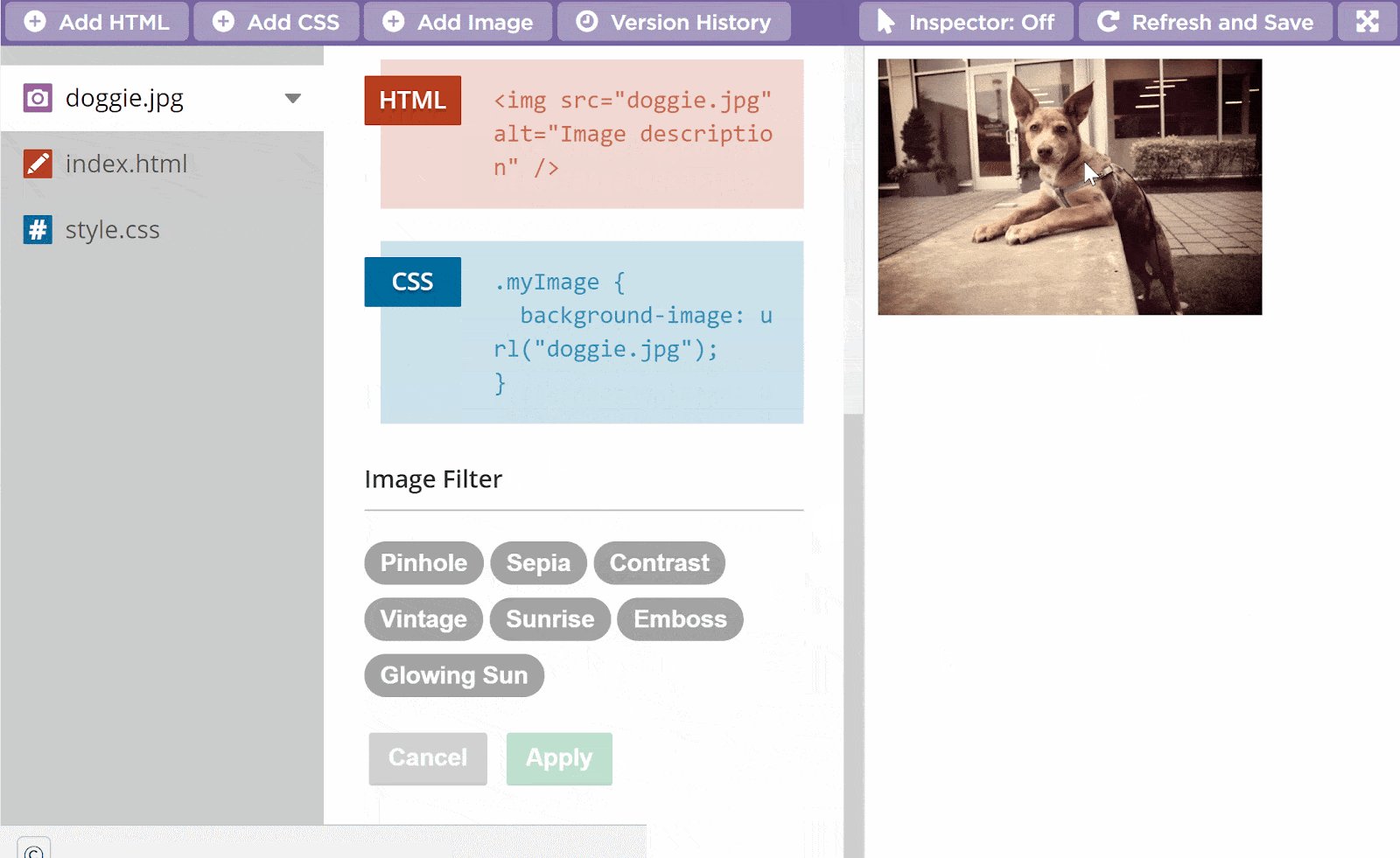
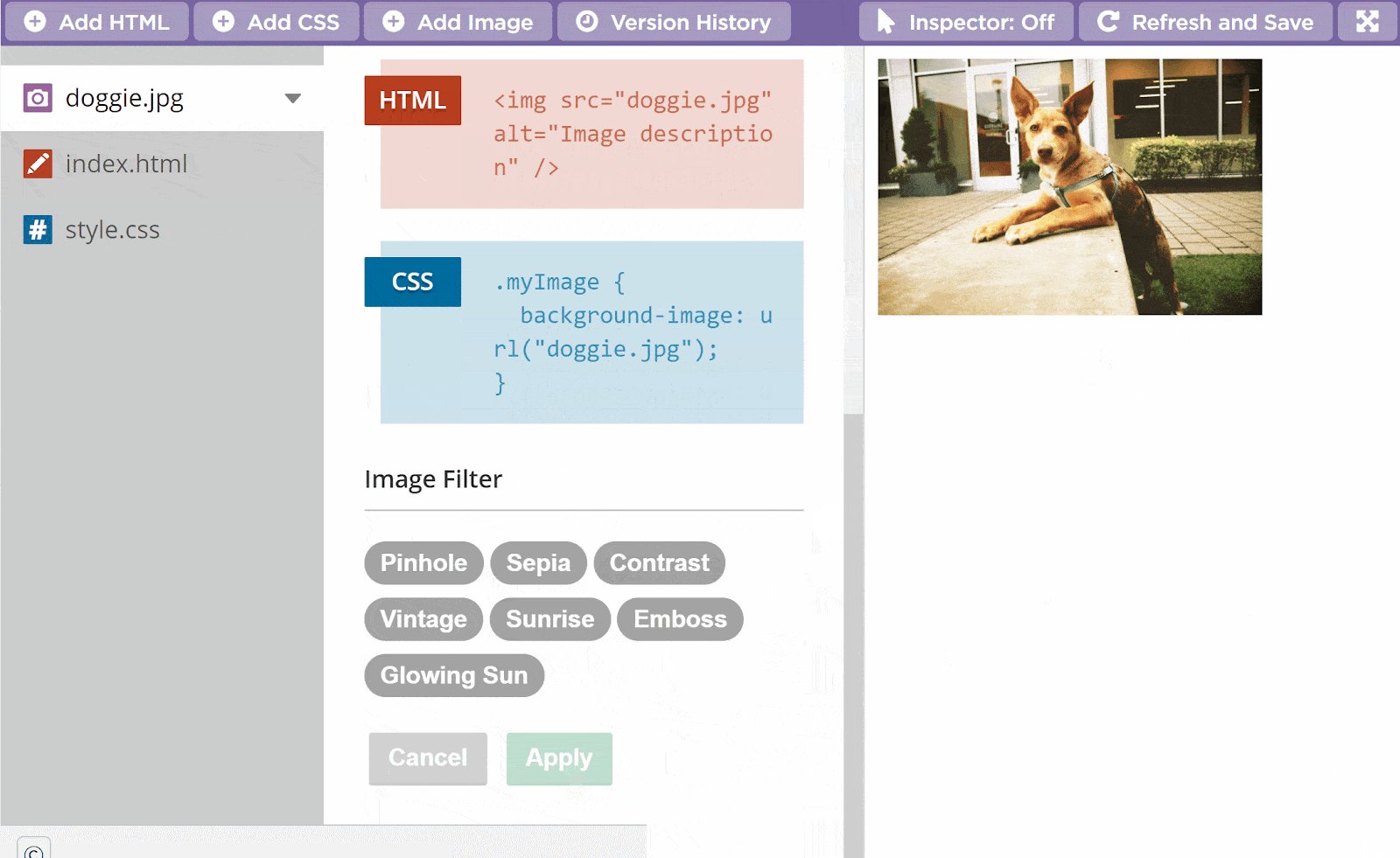
Image Metadata and Filters
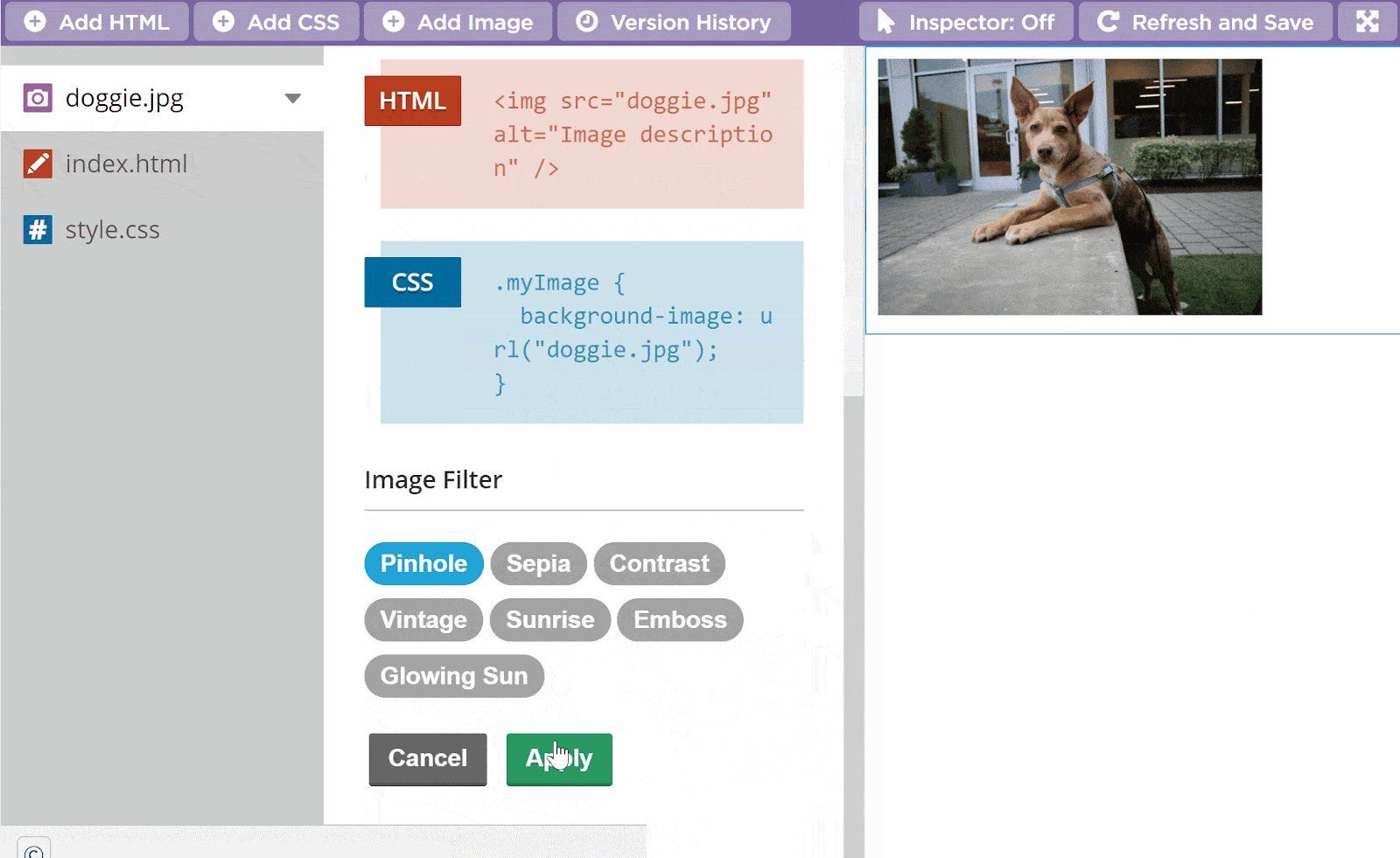
After you upload an image, you can view additional information about the image, such as its dimensions, starter code to use the image in your project, and prominent colors that appear in the image. There is also a cool feature to apply filters to the image directly within Web Lab. See these in action below!

Project Size Limits
Web Lab now has a limit to how large projects can be - at most 20mb. You can keep track of how big your projects are using the progress meter at the top of each project. Most projects will remain under this limit unless you are using lots of images. If so, you may want to use an outside image hosting program.

FAQ
- Why does HTML seem to work even when it's broken?
- HTML is read by your web browser to generate web pages. Since people often make little mistakes when writing their web pages, browsers are programmed to make a "best guess" of what you intended to do. Sometimes different browsers are even programmed to make different guesses! The only way to ensure your code looks like you intend is to make sure you're always using tags correctly.
- Why does the code sometimes turn pink?
- Web Lab is programmed to automatically detect some mistakes in HTML. When it notices a mistake, it turns that code pink. The mistake might be in pink, or it might be somewhere before the pink code. You'll need to carefully debug to find your mistake.
- How do I switch between files?
- Click the name of the file you want to look at in the menu on the left side of the screen.
- How do I rename a file?
- To rename a file, you can right-click (or control-click) on the file name and choose the "Rename" option. This will allow you to type in a new file name. Clicking on a file name after it is already highlighted will also allow you to rename the file.
Found a bug in the documentation? Let us know at support@code.org.
This work is available under a Creative Commons License (CC BY-NC-SA 4.0).
If you are interested in licensing Code.org materials for commercial purposes contact us.





