Design Mode
In App Lab "Design Mode" lets you drag and drop User Interface elements into the app. Just as you created paper prototypes by drawing all of the interface elements on paper, Design Mode allows you to create digital prototypes by dragging and dropping different elements on the screen.
Tour of Design Mode

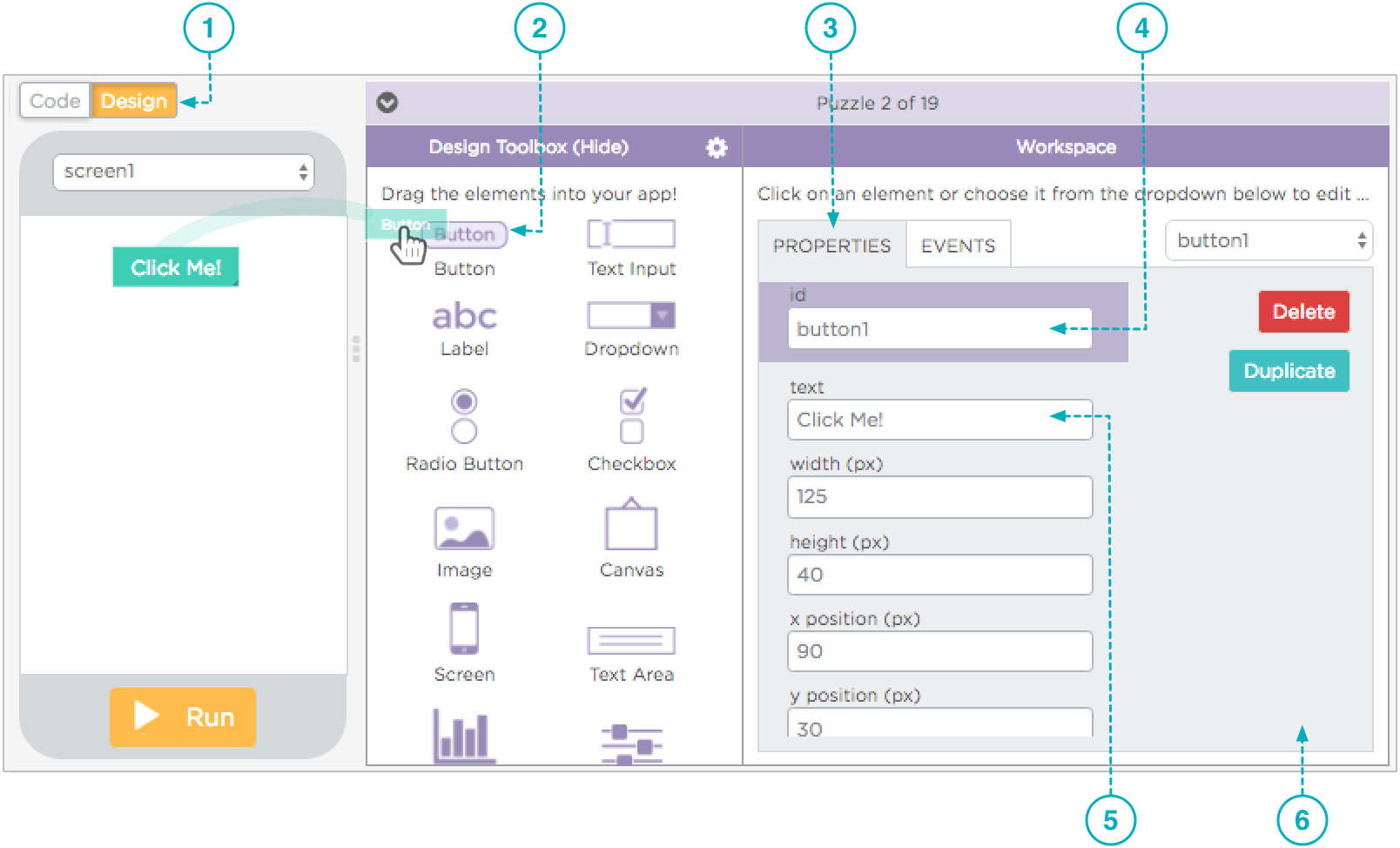
- You'll see a new set of switches above the app area that let you flip back and forth between "Design Mode" and Code Mode".
- Adding an element is as easy as dragging and dropping it into the app wherever you want. Once it's on the app screen you can reposition it, resize it and change lots of other properties about it.
- The Properties tab shows you everything you can change about the look and feel of a UI element.
- The element ID is important because it's how you refer to the element in your code. We'll discuss element IDs later on.
- You can make the text that the user sees on the button be whatever you like.
- Scroll down to see whether other properties for a UI element might be "hiding" down below.
Found a bug in the documentation? Let us know at documentation@code.org