Style Sheets
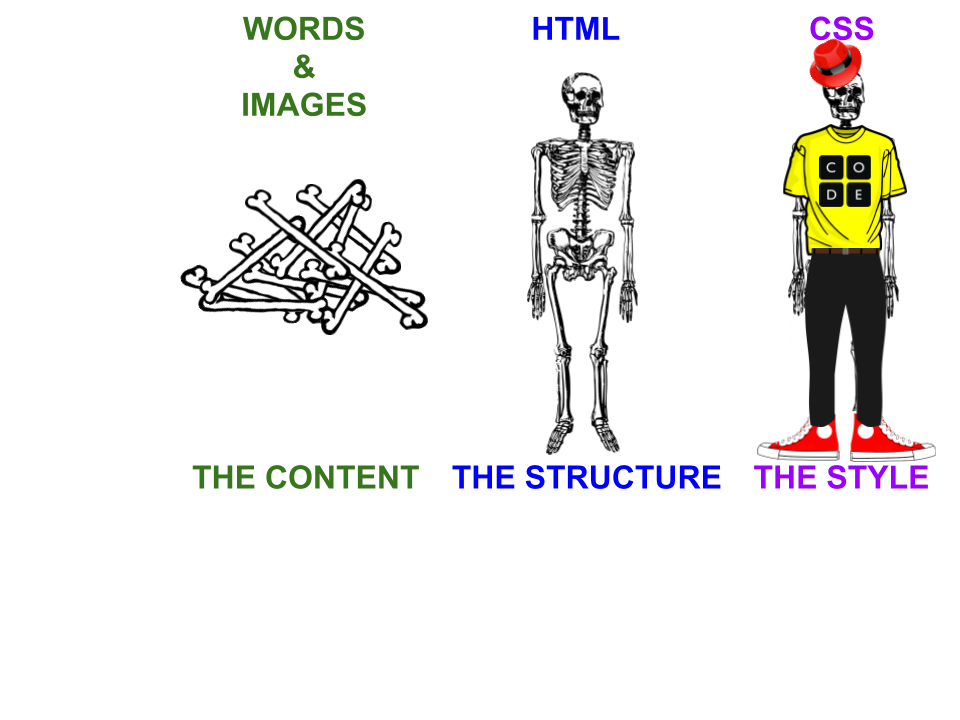
Web Developers intentionally separate content and style to make their code easier to maintain. HTML is the language used to structure the content of a web page, and CSS, which stands for Cascading Style Sheets, is a language that adds style to a web page.

Separating out content, structure, and style.
As programmers develop web pages, it's important for them to tell the difference between the content, structure, and style of the page. Developers use HTML to organize the different types of content on page, indicating how it should be structured. This lets them communicate what role each piece of content plays in the page, such as heading, list, tables, or other types of content. If you don't use CSS (Cascading Style Sheets) to style that content, then the web browser will apply default styles based on the way the HTML has structured it. As you learn CSS style rules, you'll have more control over the style applied to different types of content on the page.
Adding a style sheet

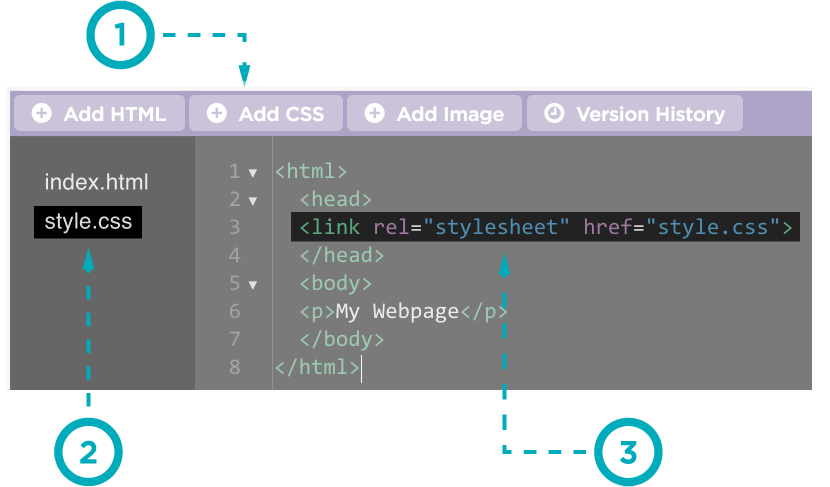
- To add CSS style rules to an HTML page, you need to create a style sheet document.
- This is the style sheet.
- Link to your style sheet. The link goes inside the
headtag and looks like this:<link rel="stylesheet" href="style.css">
CSS rule-sets
CSS rule-sets consist of two main parts: the selector and the rules.
Selectors
The selectors can be any part of the web page you want to style. One way you can identify parts of the web page is using the names of the element type. Selecting an element type will make all elements of that type have the given styling. The selector name for HTML element types is the name of the tag with the brackets removed. In the below example the selector is h1 and it will style all the h1 elements with the rules inside the curly braces ({ }).
Rules
The rules describe how the elements identified by the selector should change. Each rule consists of a property name and a value, separated by a colon (:). The property name describes what the rule is about, such as color or size, and the value how the property should change. For example, the rule-set below will make all the h1 headers on the page have blue text that is underlined.
h1{ color:blue; text-decoration: underline; }
The punctuation in the rule-set is very important, because that's the way the computer knows where each rule starts and stops.
W3 Schools Links
Found a bug in the documentation? Let us know at documentation@code.org