List Scrolling Pattern
| Name | Code (Block) | Code (Text) |
|---|---|---|
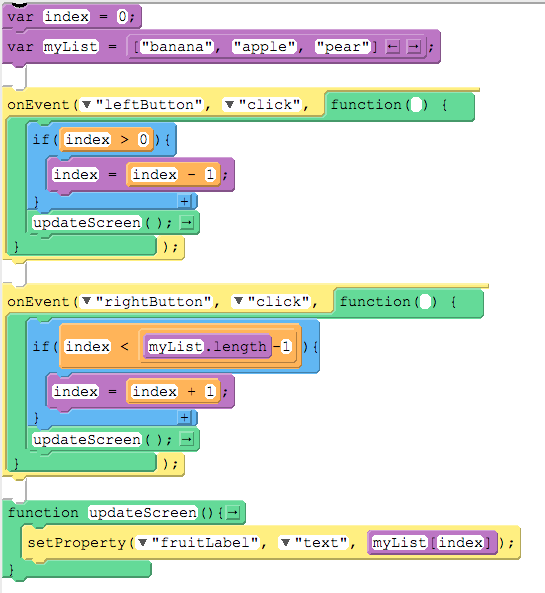
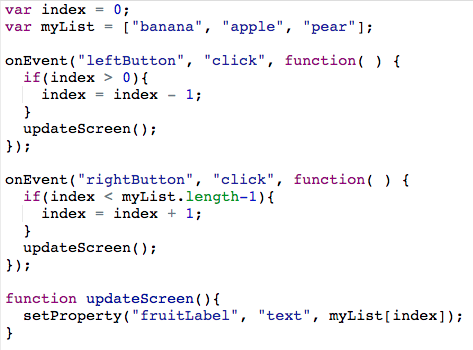
| List Scrolling Pattern |  |
 |
How does it work?
Many App Lab projects run in the following way.
- The user is interested in seeing items in a list, like a list of favorite foods, or a list of reminders.
- The app shows the user one item in the list at a time.
- By clicking buttons (or otherwise interacting with the app) the user can move back and forth through the list, one item at a time, to see every item.
This pattern allows a user to "scroll" through all the items in the list. In order to make it work, create an index variable and a list. Then use the "Counter Pattern with Boundary" pattern to create event handlers to change the value of the index.
This pattern makes sense to use with the updateScreen pattern since you will need at least two buttons for scrolling left and right through the list but afterwards will use the same code to update the screen.
Found a bug in the documentation? Let us know at documentation@code.org