The Draw Loop
Animations

An animation uses a series of pictures to create the illusion of smooth movement. Each individual picture is called a frame. You'll usually need to see at least several frames a second for the movement to look smooth.
The Draw Loop

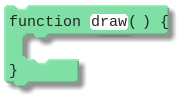
To create animations, you'll need a way to keep drawing frame after frame. In Game Lab, this is done using the draw function. The way programs run in Game Lab is
- Run every piece of code outside
draw - Keep running the code inside
drawover and over again, 30 times a second
Each time the code inside draw runs is like a new page in a flipbook. By making small changes to what's drawn each time, you can use Game Lab to create animations.
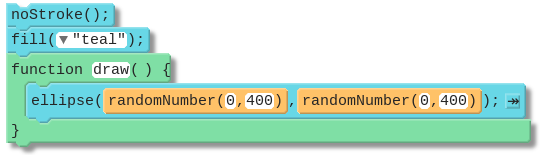
Draw Loop with Shapes
| Code | Animation |
|---|---|
 |
 |
This program sets the fill color and turns off the stroke outside the draw loop, then runs the code inside draw over and over. The program will keep drawing dots in random locations forever.
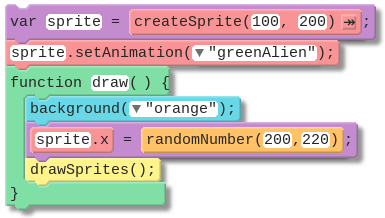
Draw Loop with Sprites
| Code | Animation |
|---|---|
 |
 |
This program creates a sprite and sets its animation outside the draw loop. Then it repeatedly gives the sprite a new x location and redraws the orange background and the sprite to make it move.
Found a bug in the documentation? Let us know at documentation@code.org