Circuits and Buttons

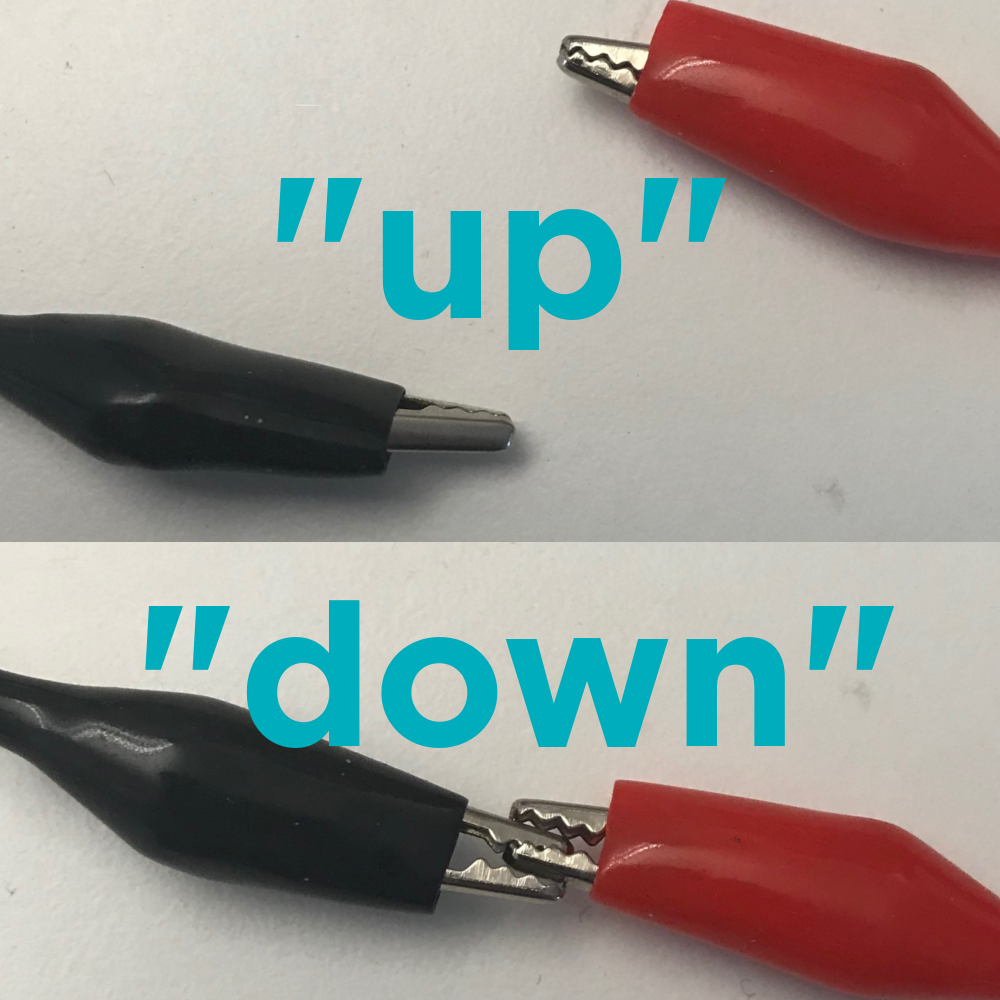
To create a button or a switch, you just need a circuit that can be easily connected and disconnected. Like an LED circuit, a button circuit can be created by connecting one wire to a data pin and another wire to a ground pin. To "close" the circuit (which is like pressing a button) you connect the two wires, either by touching them to each other or connecting them to a piece of hardware (like a button or switch) that can be used to open and close the circuit. An "open" button is equivalent to the button "up" event, while a "closed" circuit is like the button "down" event.
With a Circuit Playground Express board, you can create a button circuit on any of pins "A6", "A5", "A4", "A0", or "A1"
With a Circuit Playground Classic board, you can create a button circuit on any of pins 0, 2, 3, 6, and 12.
Creating Button Circuits
To create a button circuit you'll need a data pin, two wires, and a ground pin.
- Connect a wire to your numbered data pin.
- Connect a different wire to a ground pin.
Coding a Button Circuit (Circuit Playground Express)
\\ Create a button attached pin A5 var myButton = createButton("A5"); \\ Add an event handler to the new button onBoardEvent(myButton, "down", function() { console.log("button pressed"); });
Coding a Button Circuit (Circuit Playground Classic)
\\ Create a button attached pin 0 var myButton = createButton(0); \\ Add an event handler to the new button onBoardEvent(myButton, "down", function() { console.log("button pressed"); });
Found a bug in the documentation? Let us know at documentation@code.org